آموزش طراحی لوگو در فتوشاپ
طراحی لوگو در فتوشاپ در میان طراحان بسیار رایج است به همین دلیل افراد مبتدی نیز اغلب به سراغ آموزش طراحی لوگو در فتوشاپ میروند.
Adobe Photoshop یکی از محبوب ترین نرم افزارهای کاربردی برای ویرایش عکس و دستکاری تصاویر است. هر کسی که دانش اولیه این برنامه را داشته باشد می تواند در کمتر از نود دقیقه لوگوهایی با ظاهر حرفه ای برای کسب و کار خود ایجاد کند.
راهنمای گام به گام ما به شما کمک می کند تا عناصر اساسی تشکیل دهنده یک لوگو و نحوه استفاده از آنها را برای ایجاد یک هویت بصری منحصر به فرد برای کسب و کار خود درک کنید. اگر فتوشاپ ندارید، همچنان می توانید با استفاده از سازنده آرم رایگان ما یک لوگوی خیره کننده ایجاد کنید. مشاهده نمونه کارهای طراحی لوگو در طرح گندم.
نحوه ساخت لوگو در فتوشاپ:
قبل از شروع با نحوه طراحی لوگو در فتوشاپ، باید به یک نکته مهم بپردازیم Photoshop CC برای طراحی لوگو ساخته نشده است.
یکی از ویژگیهای اساسی یک لوگو این است که بتواند بدون افت کیفیت، بزرگتر و پایینتر شود. به همین دلیل است که نرمافزارهای مبتنی بر برداری، مانند Illustrator، گزینه ارجح برای ایجاد لوگو است، جایی که پایه پیکسل فتوشاپ کمتر مناسب است.
طراحی لوگو در فتوشاپ به صورت گام به گام
یک سند فتوشاپ جدید ایجاد کنید.
فتوشاپ را راه اندازی کنید، روی “File” در نوار منوی اصلی کلیک کنید و “New… (Ctrl/Cmd + N)” را از منوی کشویی انتخاب کنید.

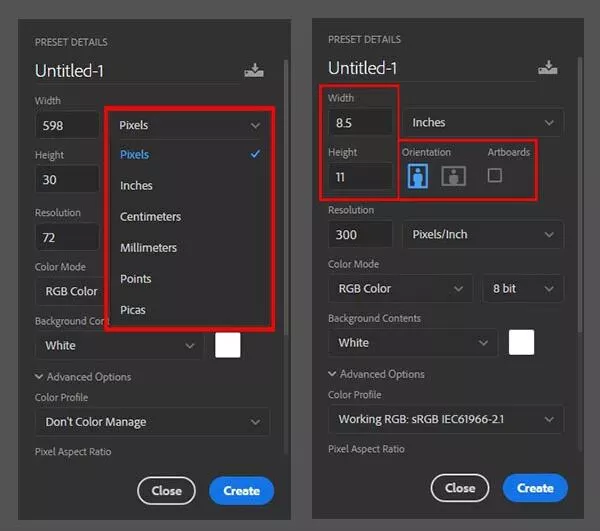
تنظیمات اولیه خود را انتخاب کنید.
می توانید برای سند خود یک نام دلخواه انتخاب کنید و مقیاس ابعاد خود را بر اساس پیکسل انتخاب کنید، همچنین می توانید سیستم رنگ دهی را روی RGB تنظیم کنید. 2-1
از همان ابتدا فایل خود را ذخیره کنید و مرتبا کلید میانبر Ctrl+S را فشار دهید تا تمام مراحل ذخیره شود و با یک اشتباه کل فایل شما پاک یا از بین نرود. همچنین میتوانید به “File” در نوار منوی اصلی بروید و “Save As…” را از منوی کشویی انتخاب کنید تا بتوانید از پروژه یک فایل جدید ذخیره کنید.
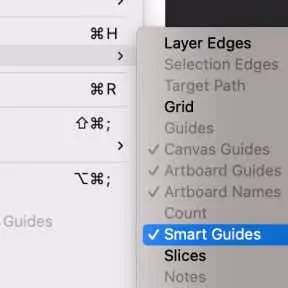
راهنمای هوشمند به تراز کردن خودکار عناصر در سند شما کمک می کند.
روی « View» در نوار منوی اصلی کلیک کنید، نشانگر را روی « Show» نگه دارید و « Smart Guides» را انتخاب کنید.

در مرحله بعد، به “View” بروید و در منوی کشویی روی “ Snap” کلیک کنید.
با این کار، عناصر لوگوی شما به راهنمای Smart Guides فصل میشود.
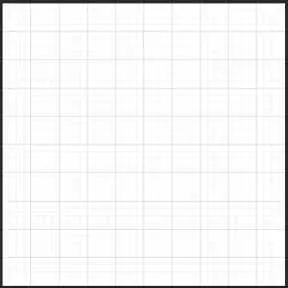
از یک grid استفاده کنید.
برای طراحی لوگو در فتوشاپ از grid ابزار دیگری که به راهنمایی و ساختار طراحی شما کمک می کند استفاده کنید.

روی ” View ” در نوار منوی اصلی کلیک کنید، نشانگر را روی “Show” نگه دارید و ” Grid” را انتخاب کنید.
این شبکه در واقع فقط یک راهنمای تصویری است که به ما در ساخت شبکه مبتنی بر پیکسل مان کمک می کند.
همچنین بخوانید: ویرایش تصاویر با فتوشاپ
استفاده از اشکال
یک شکل برای لوگوی خود انتخاب کنید.
شکل شامل نماد می شود و ساختار لوگوی شما را می دهد. اشکال مختلف تداعی های مختلفی دارند و می توانند برای ایجاد تاثیرات ناخودآگاه روی افراد و تقویت ماهیت برند شما استفاده شوند.
- دایره: دایره نماد پیام های عاطفی مثبت، وحدت تعهد و استحکام و صمیمیت است حدود 20 درصد از لوگو های جهانی مشهور از این شکل برای طراحی لوگو استفاده یا ایده برداری کرده اند.
- مربع و مستطیل: هر دو این اشکال نشان دهنده ی مفهومی برای انتقال تناسب، تعادل و نظم است
- مثلث: به طور کلی طراحی لوگو با فتوشاپ کمتر از شکل مثلث استفاده میشود. مثلث در طراحی لوگو نماد ایدههای جدی، خلاقیت و قدرتی پویا، تکامل و انگیزه است.
اگر می خواهید بیشتر در رابطه با مفاهیم اشکال در طراحی بدانید کافیست کمی در مورد آن تحقیق کنید قطعا به نتایج جالبی خواهید رسید؛ این روزها با وجود اینترنت شما مسئله ای برای رسیدن به پاسخ صحیح ندارید فقط کافی است دست به کار شوید. برای طراحی لوگو در فتوشاپ نیازمند آشنایی حداقل نسبی با اشکال هستید.
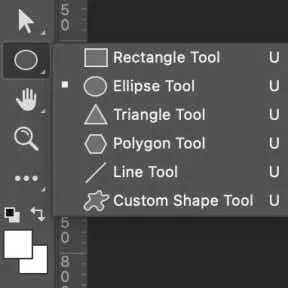
ابزار Shape Tool را انتخاب کنید.
“ابزار شکل U را در نوار منوی سمت چپ خواهید یافت. برای انتخاب نوع شکل روی نماد کلیک راست کنید. در این مورد، ما از ” Ellipse Tool ” استفاده می کنیم.

شکل خود را با کمک ابزار رسم کنید، در حالی که “Shift” را نگه داشته اید، برای ایجاد شکل، مکان نما را کلیک کرده و بکشید. این یک دایره کامل ایجاد می کند.
برای شکل بیضی، “Shift” را نگه ندارید.
می توانید اندازه شکل خود را با استفاده از نقاط گوشه جعبه شکل تغییر دهید و برای حفظ نسبت، “Shift” را نگه دارید.
ابزار حرکت V را انتخاب کنید و با استفاده از Smart شکل را در مرکز قرار دهید.
همچنین بخوانید: نحوه طراحی لوگو فایرفاکس در فتوشاپ
افزودن رنگ.
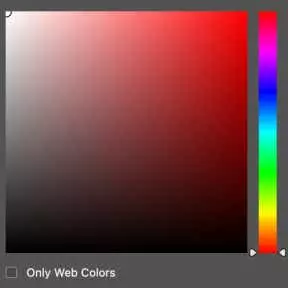
یک طرح رنگ برای لوگوی خود انتخاب کنید.
رنگها در لوگوها نقشی حیاتی در برندسازی دارند و به کسب و کار شما هویت بصری قوی میدهند و به برقراری ارتباط ارزشها و ویژگیهای خاص کمک میکنند.
همانطور که میدانید رنگ ها نیز در علم روانشناختی دارای معنا و مفهومی هستند بنابراین با توجه به حرفه ی خو یک رنگ جذاب و متناسب انتخاب کنید.

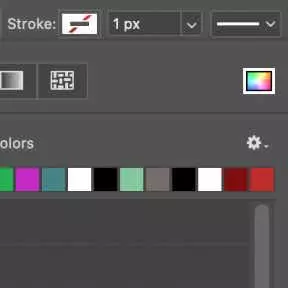
stroke color را تنظیم کنید.
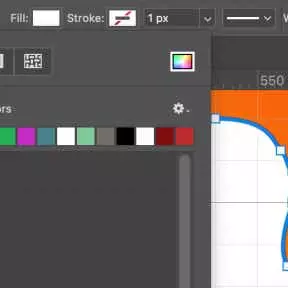
در طراحی لوگو در فتوشاپ، مطمئن شوید که لایه شکل در پنل لایه ها انتخاب شده است. سپس، “Shape Tool (U)” را انتخاب کنید و “Stroke” را روی “No Color” در سمت چپ بالای نوار منو تنظیم کنید.
میتوانید رنگی اضافه کنید تا به شکل شما طرح کلی بدهد و ضخامت و سبک ضربه را در نوار منوی بالا تغییر دهید.

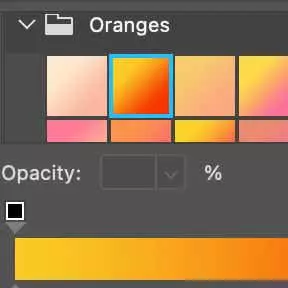
یک gradient را انتخاب کنید.
در مرحله بعد، می توانید یک گرادیان را از طیفی از تنظیمات از پیش تعیین شده انتخاب کنید. در این مورد، ما یکی از پوشه “نارنجی ها” را انتخاب کرده ایم.
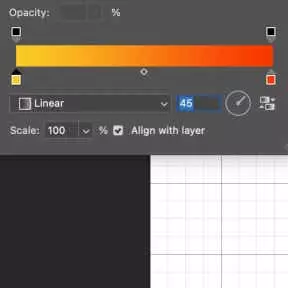
شیب را اصلاح کنید.

میتوانید رنگهای گرادیان را با دوبار کلیک کردن بر روی بلوکهای رنگی کوچک در زیر نوار لغزنده گرادیان در سمت چپ و راست سفارشی کنید تا رنگها را به ترتیب اختصاص دهید.

زاویه گرادیان را روی “45” تنظیم کنید.
با کلیک کردن در زیر نوار لغزنده گرادیان، سایه های بیشتری به گرادیان خود اضافه کنید.
برای حذف یک تن شیب، روی بلوک رنگ کلیک کرده و از نوار لغزنده دور کنید.
ایجاد یک آیکون
در مورد نمادی برای لوگوی خود تصمیم بگیرید.
نماد تصویر یا نمادی است که به کسب و کار شما هویت برند می دهد. آنها می توانند از طرح های هندسی گرفته تا اشیا متغیر باشند. در این مثال، ما قصد داریم یک نماد از یک پرنده ایجاد کنیم.
از تصویر مرجع استفاده کنید.
برای طراحی لوگو در فتوشاپ، یک تصویر مرجع را دانلود کنید تا به عنوان راهنمایی برای ساختن شکل نماد استفاده کنید.
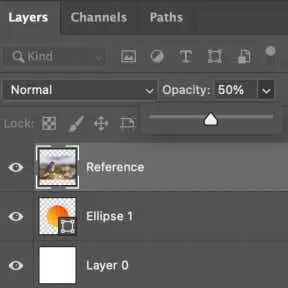
تصویر مرجع را از پوشه حاوی رایانه خود به سند فتوشاپ بکشید.
این به طور خودکار یک لایه جدید ایجاد می کند.
با انتخاب لایه تصویر مرجع، Opacity را روی 50% تنظیم کنید.
اندازه تصویر را تغییر دهید و آن را در بیضی قرار دهید، هنگام تغییر مقیاس برای حفظ نسبت تصویر، “Shift” را نگه دارید.
یک لایه جدید ایجاد کنید.
با کلیک بر روی دکمه “+” در گوشه سمت راست پایین در زیر پنل لایه ها، یک لایه جدید اضافه کنید.
با دوبار کلیک کردن روی متن لایه می توانید نام لایه های خود را تغییر دهید.

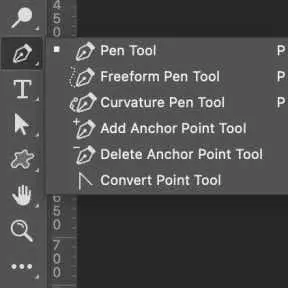
ابزار Pen Tool را انتخاب کنید.
ابزار قلم P را در نوار منوی سمت چپ خواهید یافت. مطمئن شوید که ابزار قلم روی شکل در نوار منوی بالا تنظیم شده است.

“Fill” و “Stroke” را روی “No Color” تنظیم کنید.
یک طرح کلی ایجاد کنید.
برای طراحی لوگو در فتوشاپ، یک نقطه شروع را انتخاب کنید و برای افزودن یک نقطه لنگر با ابزار Pen Tool کلیک کنید. هنگامی که دوباره کلیک می کنید، یک خط مستقیم به طور خودکار ایجاد می شود و دو نقطه لنگر را به هم متصل می کند.

برای ایجاد خطوط منحنیدر زمان طراحی لوگو در فتوشاپ، ابزار قلم را کلیک کنید، نگه دارید و بکشید.
این یک قوس بین دو نقطه لنگر تشکیل می دهد.
با دور کردن مکان نما از نقطه لنگر در جهت مخالف منحنی مورد نظر، دامنه و جهت قوس را افزایش دهید.
با کلیک بر روی اولین نقطه لنگر، شکل را کامل کنید.
به آیکون رنگ اضافه کنید.
اکنون که شکل آیکون ناهموار شکل گرفته است، می توانید آن را با یک رنگ پر کنید. در حال حاضر، رنگ “Fill” را روی “White” و “Stroke” را روی “No Color” قرار دهید.

در پنل لایه ها، روی نماد چشم لایه تصویر مرجع کلیک کنید تا نامرئی شود.
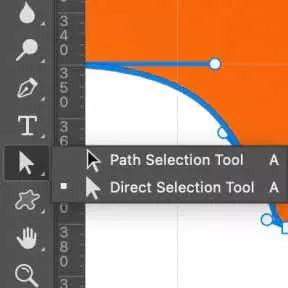
نقاط لنگر و منحنی ها را تنظیم کنید.
شما می توانید نقاط لنگر را برای مجسمه سازی شکل حرکت دهید. برای تغییر دامنه قوس ها از خطوط جهت عمود بر نقاط لنگر منحنی استفاده کنید.

برای جزئیات بیشتر می توانید با کلیک راست بر روی نماد “Pen Tool” و انتخاب “Add Anchor Point Tool” نقاط لنگر جدید اضافه کنید.
اگر میخواهید یک نقطه لنگر را حذف کنید، به “Delete Anchor Point Tool” بروید.
به تنظیم نقاط لنگر تا زمانی که از شکل نماد خود راضی باشید ادامه دهید.
با رفتن به ” View ” در نوار منوی اصلی، روی ” Show ” و کلیک بر روی ” Grid “، شبکه را پنهان کنید.
نماد را قرار دهید.
به «edit» در نوار منوی اصلی بروید و «مسیر تبدیل رایگان (Ctrl/Cmd + T)» را از منوی کشویی انتخاب کنید.

با نگه داشتن “Shift” و کشیدن گوشه های جعبه تبدیل، اندازه نماد را تغییر دهید.
اجازه دهید دم فراتر از مرز بیضی کشیده شود.
وقتی از اندازه و موقعیت نماد راضی بودید، «Enter» را بزنید.
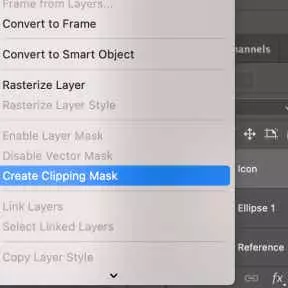
یک Clipping Mask ایجاد کنید.
در پانل لایه ها، لایه تصویر مرجع را به زیر لایه بیضی بکشید و بکشید. بر روی لایه آیکون کلیک راست کرده و از منوی باز شده “Create Clipping Mask” را انتخاب کنید.

این شامل شکل نماد تا مرزهای بیضی است.
افزودن جزئیات
جزئیات را اضافه کنید
ببعد از تکمیل خطوط ابتدایی برای طراحی لوگو در فتوشاپ به سراغ جزئیات بروید.
برای ایجاد جزئیات در لوگوی خود، اشکال بیشتری اضافه کنید. در این مورد، ما از “ابزار بیضی U برای نشان دادن نماد پرنده استفاده می کنیم.

با کلیک بر روی دکمه “+” در گوشه سمت راست پایین پنل لایه ها، یک لایه جدید ایجاد کنید.
فرآیند مرحله اضافه کردن شکل را برای ساخت یک دایره دنبال کنید.
می توانید این فرآیند را تکرار کنید تا جزئیات بیشتری به نماد خود اضافه کنید.
رنگ ها و خطوط را در نوار منوی بالا آزمایش کنید.
فرآیند مرحله را برای اضافه کردن یک گرادیان به بیضی دنبال کنید.
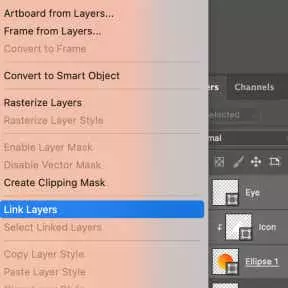
لایه های خود را پیوند دهید
هنگامی که از طراحی راضی بودید، می توانید لایه های خود را به گونه ای پیوند دهید که در کنار هم و متناسب با هم بمانند.

لایه های بیضی، نماد و چشم را با نگه داشتن “Shift” و کلیک بر روی لایه ها انتخاب کنید. راست کلیک کرده و از منوی باز شده گزینه “Link Layers” را انتخاب کنید.
اکنون می توانید اندازه و عناصر لوگوی خود را با هم تغییر دهید.
اضافه کردن نام کسب و کار شما
ابزار Type را انتخاب کنید.
با کلیک بر روی دکمه “+” در گوشه سمت راست پایین پنل لایه ها، یک لایه جدید ایجاد کنید. “ابزار نوع افقی T را در نوار منوی سمت چپ خواهید دید.

برای افزودن نام کسب و کار خود بر روی بوم کلیک کنید.
رنگ متن را تغییر دهید
رنگ متن خود را در نوار منوی سمت راست تغییر دهید.
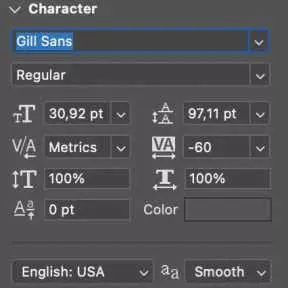
فونت را تغییر دهید
ظاهر متن خود را با انتخاب یک فونت از منوی کشویی تنظیم کنید. این را در نوار منوی سمت راست زیر عنوان “شخصیت” خواهید یافت.

همچنین می توانید سبک متن، اندازه، پارامترهای اصلی، هسته و ردیابی را در اینجا تنظیم کنید.
متن خود را با انتخاب «ابزار انتقال (V)» و کشیدن جعبه متن خود در جای خود قرار دهید.
همچنین بخوانید: معرفی 8 سایت فتوشاپ آنلاین
طراحی انواع لوگو
سبک های مختلف طراحی خود را مقایسه کنید.
هنگامی که ساختار کلی لوگوی خود را کامل کردید، می توانید شروع به بازی با جزئیات کنید.
رنگهای پسزمینه، خطوط شکل، فونتها و ترتیبهای مختلف را امتحان کنید تا ظاهر لوگوی خود را اصلاح کنید.
این به شما کمک می کند تا تصور کنید که لوگوی شما در زمینه های مختلف چگونه خواهد بود و به شما در تصمیم گیری نهایی کمک می کند.
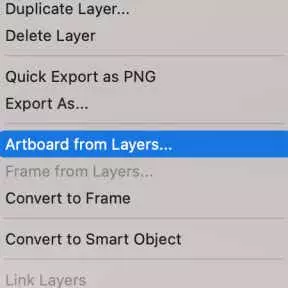
Artboards را راه اندازی کنید.
روی نماد قفل لایه Background کلیک راست کرده و Artboard from Layers.. را انتخاب کنید سپس روی OK کلیک کنید.

یک Artboard جدید ایجاد کنید.
با کلیک راست بر روی Artboard در پنل لایه ها و انتخاب “Duplicate Artboard…” از لوگوی خود یک کپی تهیه کنید سپس روی “OK” کلیک کنید.

لوگوی خود را ذخیره کنید.
هنگامی که از طراحی لوگو در فتوشاپ خود راضی بودید، می توانید آن را در قالب های مختلف فایل صادر کنید.
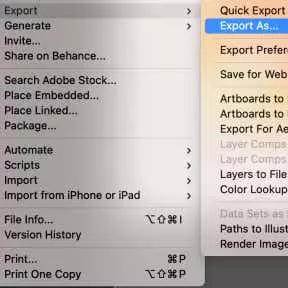
روی «file» در نوار منوی اصلی کلیک کنید، نشانگر را روی «Export» نگه دارید و «Export as» را انتخاب کنید، در نهایت فرمت مورد نظر خود را انتخاب کنید؛ کار تمام است شما موفق به طراحی لوگو در فتوشاپ شده اید.
همچنان بخوانید: اشتباهات رایج در طراحی لوگو

