آموزش مراحل طراحی کاتالوگ با فتوشاپ
مراحل طراحی کاتالوگ با فتوشاپ را در این مقاله بیاموزید.
در آموزش امروز، ما مدل کاتالوگ سه تایی خودمان را ایجاد خواهیم کرد! ما یک قالب سه تایی را در فتوشاپ جمع آوری خواهیم کرد که برای یک آژانس خلاق یا کسب و کار کوچک مناسب است. با این حال، می توانید از همین مراحل برای ایجاد اندازه ها و سبک های دیگر نیز استفاده کنید! فقط رنگ ها و تصاویر را تغییر دهید، با ما همراه باشید.
آنچه در این آموزش کاتالوگ با فتوشاپ خواهید آموخت:
- نحوه تنظیم یک سند با اندازه کاتالوگ سه تایی
- نحوه ساخت یک قالب سه تایی در فتوشاپ
- آموزش طراحی با فتوشاپ برای یک کاتالوگ تجاری سه لت
- نحوه کپی و چسباندن استایل های لایه در Adobe Photoshop
- از کجا می توان بارگیری قالب سه تایی فتوشاپ را پیدا کرد
نحوه تنظیم یک سند با اندازه سه تایی برای طراحی کاتالوگ با فتوشاپ
ابتدا باید سند خود را تنظیم کنیم و مطمئن شویم که برای چاپ آماده است. بیایید به جزئیات نگاه کنیم.
مرحله 1
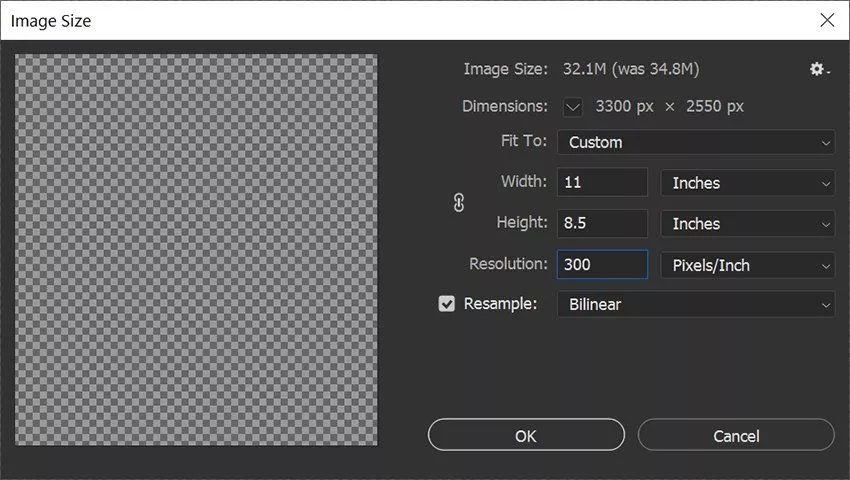
یکی از رایج ترین اندازه ها در قالب های فتوشاپ، 8.5 در 11 اینچ است. اگرچه اندازه ها متفاوت است، اما امروز با 8.5 در 11 اینچ پیش خواهیم رفت.

همچنین باید رزولوشن را روی 300 تنظیم کنید تا از تجربه چاپی واضح و شفاف اطمینان حاصل کنید؛ و تنیمات رنگ را از RGB به CMYK تغییر دهید.
مرحله 2
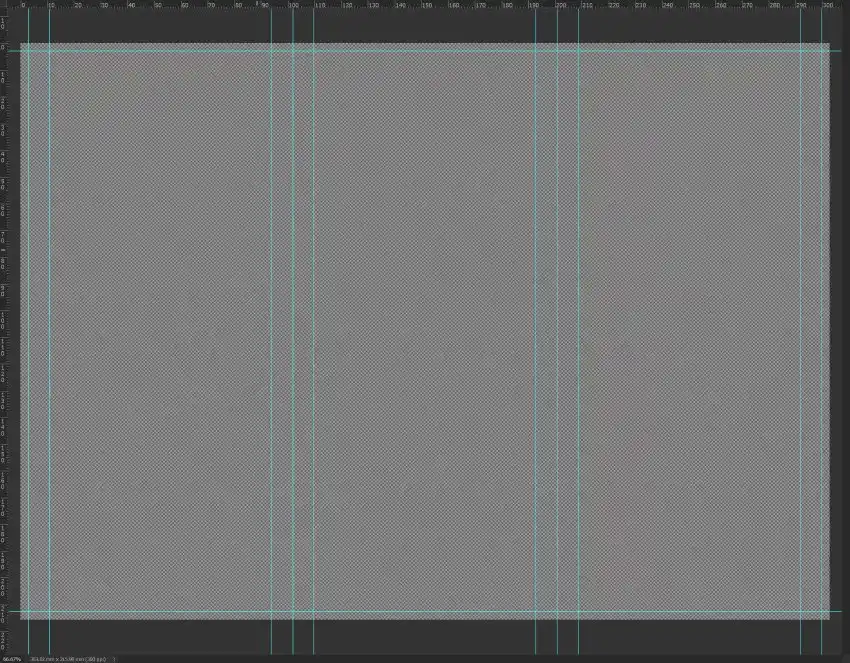
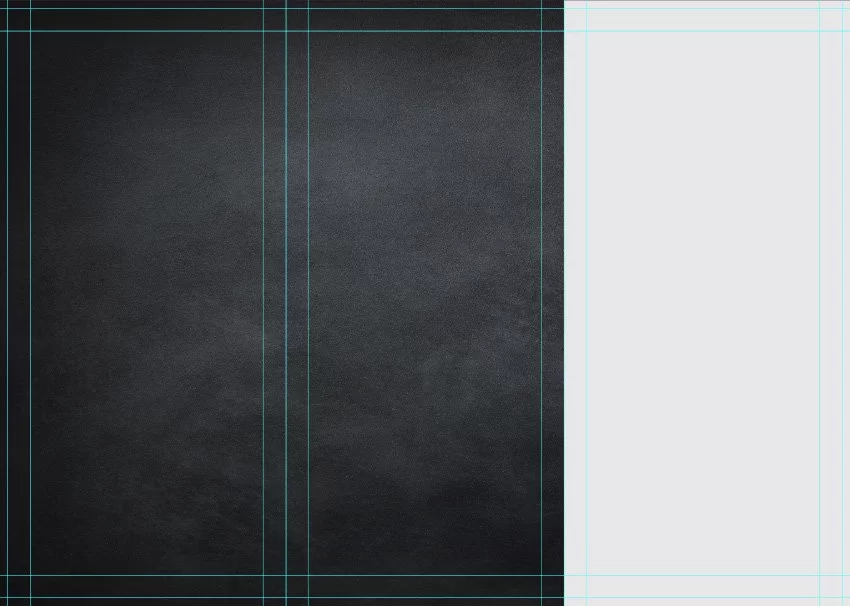
اکنون، بیایید راهنماهای خود را برای طراحی کاتالوگ با فتوشاپ تنظیم کنیم، این روش به ما کمک می کند بدانیم چه چیزی را در کجا قرار دهیم. با استفاده از این خط کش ها مشخص می کنیم که بعد از چاپ کاغذ از کدامم قسمت تا خواهد خورد.
در این رابطه بخوانید: صفر تا صد آموزش طراحی کاتالوگ
خط کش را با زدن Control-R روشن کنید و سپس روی > میلی متر کلیک راست کنید.

برای ایجاد راهنما روی خط کش کلیک کرده و بکشید. از خط کش “ارتفاع” سمت چپ برای راهنمای عمودی و از خط کش “طول” بالا برای راهنمای افقی استفاده کنید.
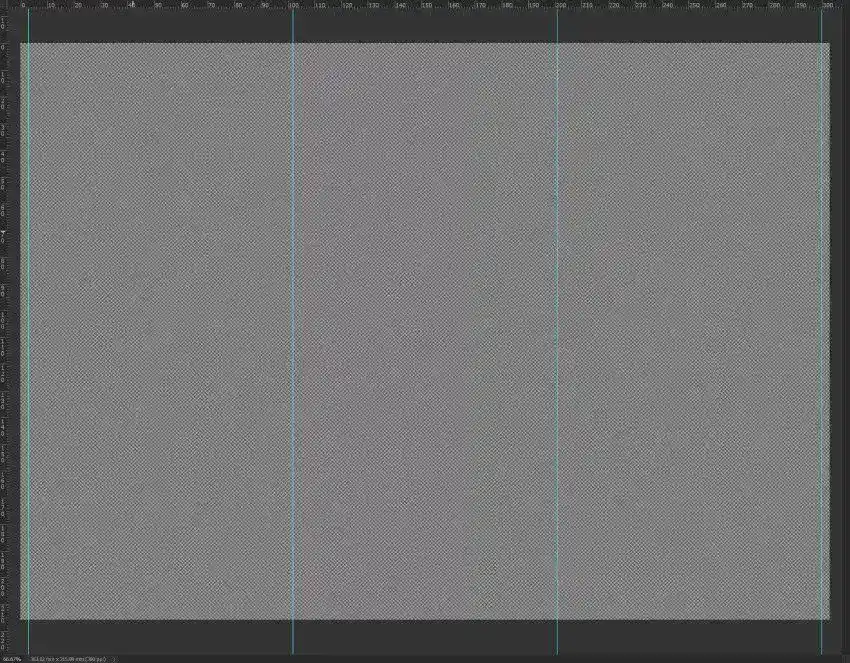
چهار راهنما عمودی را در علامت های 3، 102، 201 و 300 میلی متر قرار دهید. ما در حال ایجاد سه ستون 99 میلی متری هستیم.
مرحله 3

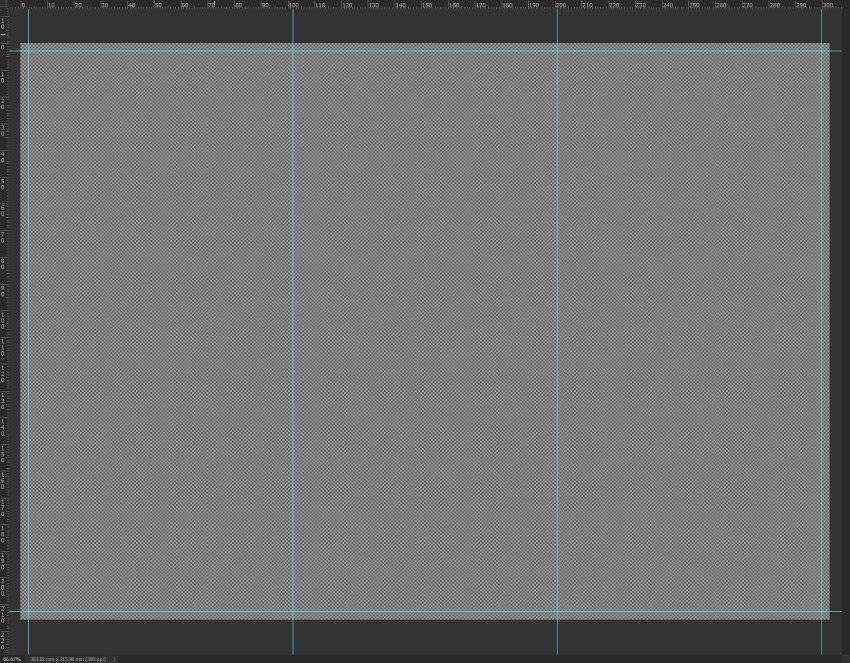
همچنین برای طراحی کاتالوگ با فتوشاپ دو راهنمای افقی را در 33 و 213 میلی متر قرار دهید.
مرحله 4
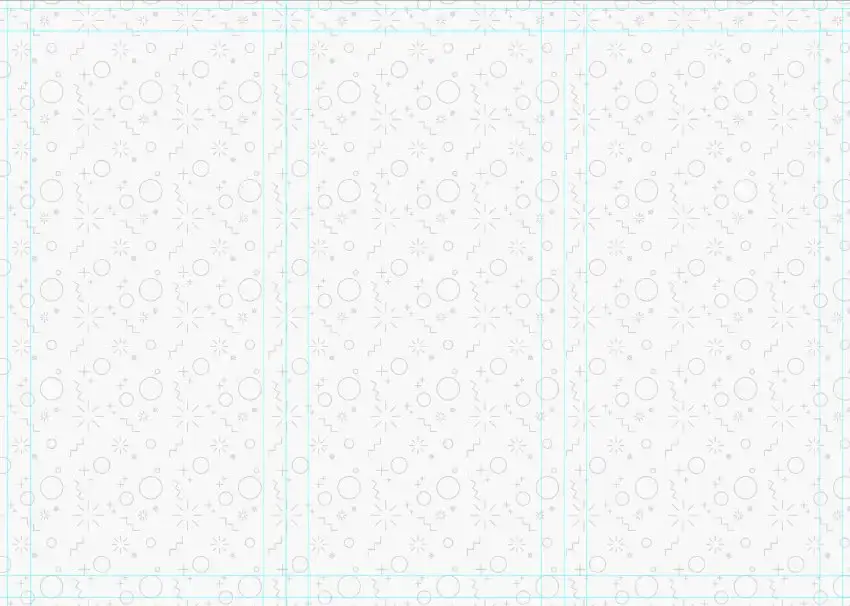
حالا بیایید حوزه های محتوایی خود را ایجاد کنیم. ما می خواهیم هر محتوا و متن مهمی در این خطوط باقی بماند، مگر اینکه بخواهیم محتوا به پانل دیگری برسد.
✅ ایا می دانید عوامل موثر در قیمت طراحی کاتالوگ چیست؟

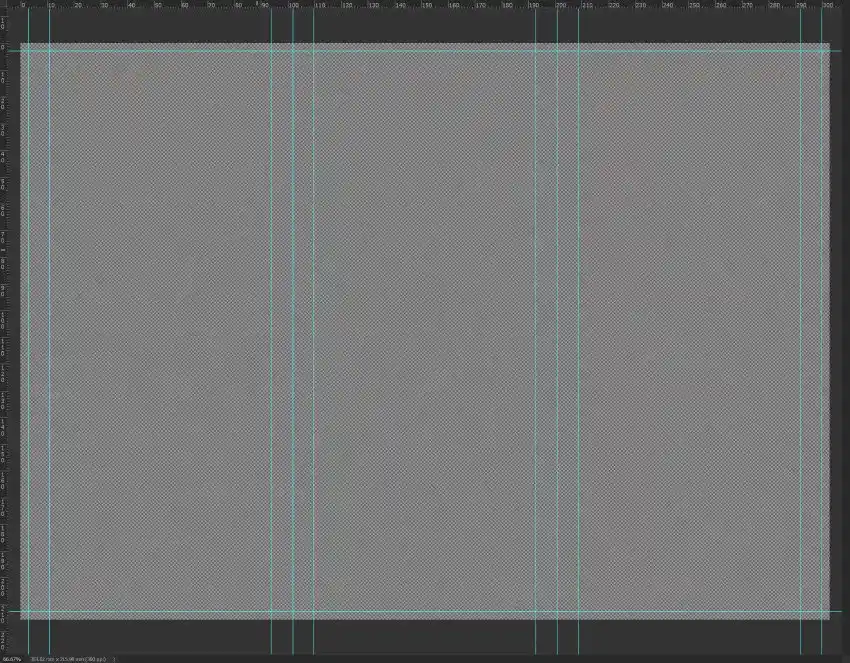
ابتدا خطوط عمودی را در 11، 94، 110، 193، 209 و 292 میلی متر قرار دهید.
مرحله 5
راهنماها را با قرار دادن دو راهنما افقی در 11 و 20 میلی متر به پایان برسانید.

در این مرحله از آموزش کاتالوگ با فتوشاپ، این ما را با سه پانل 83 در 194 میلی متری باقی می گذارد! به خاطر داشته باشید که اندازه های کاتالوگ سه تایی مختلفی در قالب های فتوشاپ وجود دارد. بنابراین این عدد از قالبی به الگوی دیگر متفاوت خواهد بود.
اگر مثل من یک قالب سه تایی برای طراحی کاتالوگ فوری میسازید که هم جلو و هم پشت آن باشد، پس ادامه دهید و دو نسخه از این سند را ذخیره کنید تا در زمان خود صرفهجویی کنید.
شما همچنین می توانید این را به عنوان یک الگوی خالی برای فتوشاپ ذخیره کنید و بارها و بارها از آن استفاده کنید!
نحوه طراحی پس زمینه برای طراحی کاتالوگ با فتوشاپ
با تهیه سند ما، بیایید پیشینه خود را مشخص کنیم. همانطور که در بالا اشاره کردم، در کل دو سند خواهم داشت: یکی برای سمت جلو و دیگری برای پشت.
مرحله 1
در سند سمت جلو، با استفاده از ابزار Shape در پنل سمت چپ نرم افزار، یک مستطیل سفید به اندازه بوم ایجاد کنید.

با استفاده از الگوی سیاه و خاکستری از این، یک افکت لایه Pattern Overlay به شکل اضافه کنید. (البته می توانید از هر تصویر دلخواهی برای ساخت کاتالوگ استفاده کنید)
در روی لایه Shape از پنل سمت راست بمانید و گزینه Opacity را از بالای پنل انتخاب کنید و پوشش الگو را به 10% کاهش دهید، اندازه را روی 25% تنظیم کنید.
گام 2
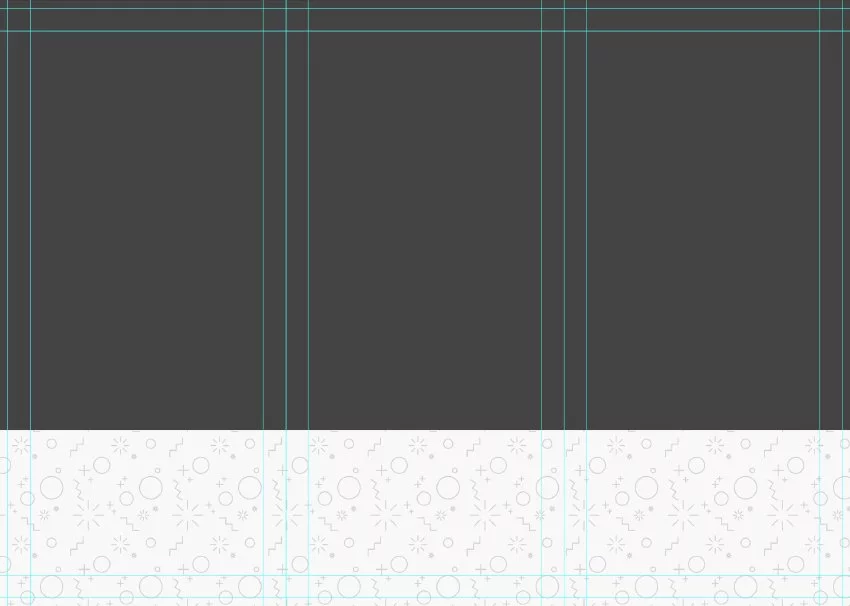
در حالی که برای طراحی کاتالوگ با فتوشاپ هنوز در سند سمت جلو هستید، یک مستطیل 303 در 153 میلی متری به سمت بالای بوم ایجاد کنید.

آن را روی هر رنگی تنظیم کنید.
در این رابطه بخوانید: اهمیت عکاسی صنعتی برای کسب و کار ها
مرحله 3
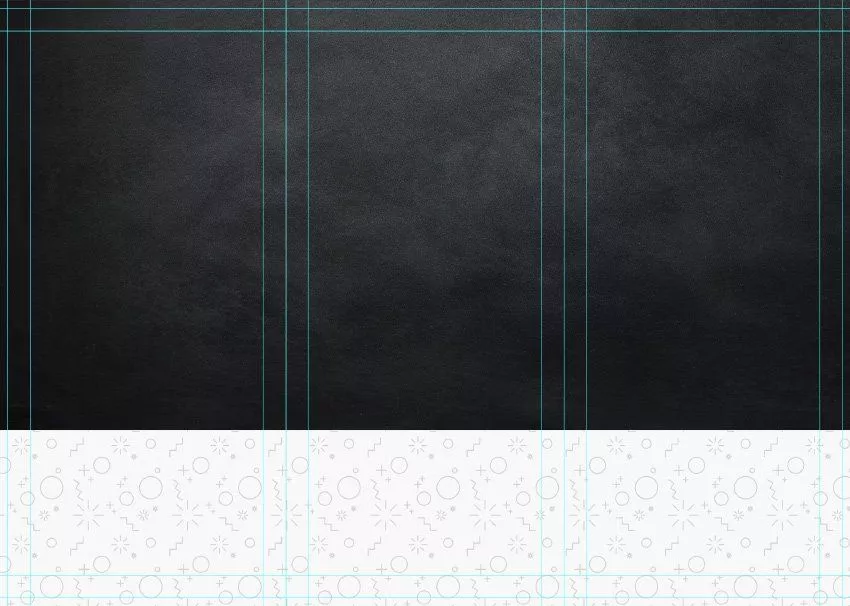
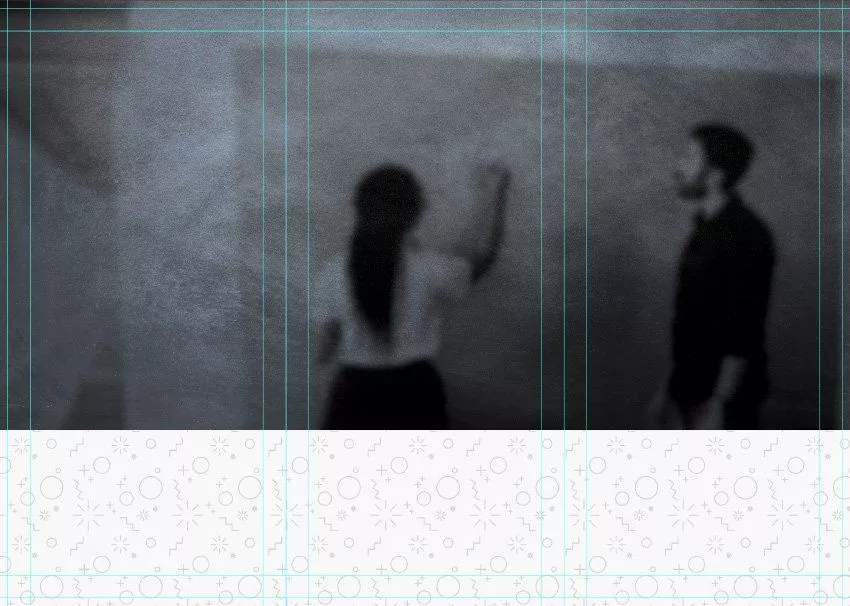
عکس تخته سیاه یا تخته سیاه را به شکل مستطیل ببرید. تصویر را بزرگ کنید تا در صورت نیاز فقط بافت تخته سیاه نشان داده شود.

مرحله 4
به سند پشتی تغییر دهید و همان بافت تخته سیاه را قرار دهید و تمام بوم را پر کنید.

مرحله 5
یک مستطیل خاکستری روشن #e6e7e8 102 × 216 م یلی متری را در سمت راست سند “Back” قرار دهید. این مستطیل باید با راهنمای “تا” سمت راست شما مطابقت داشته باشد.

مرحله 6
با جابهجایی به سند سمت جلو، تصویری از تیم خود را در بالای بافت تخته سیاه قرار دهید و برش بزنید. حالت لایه را روی Overlay قرار دهید . یک فیلتر نسبتاً خشن اضافه کنید

Filter > Blur > Gaussian Blur( از این مسیر فیلتر را اضافه کنید )
برای منظم بودن طراحی کاتالوگ با فتوشاپ این لایه ها را در گروهی به نام “Background” گروه بندی کنید . همین کار را با لایه های پس زمینه سند پشتی انجام دهید.
همچنین بخوانید: ویرایش تصاویر با فتوشاپ
چگونه طراحی کاتالوگ سه تایی جلوی یک تجارت را ایجاد کنیم
بیایید روی هر طرف به طور جداگانه تمرکز کنیم تا مجبور نباشیم مرتباً به عقب و جلو برویم. ما از جلو شروع می کنیم.
مرحله 1
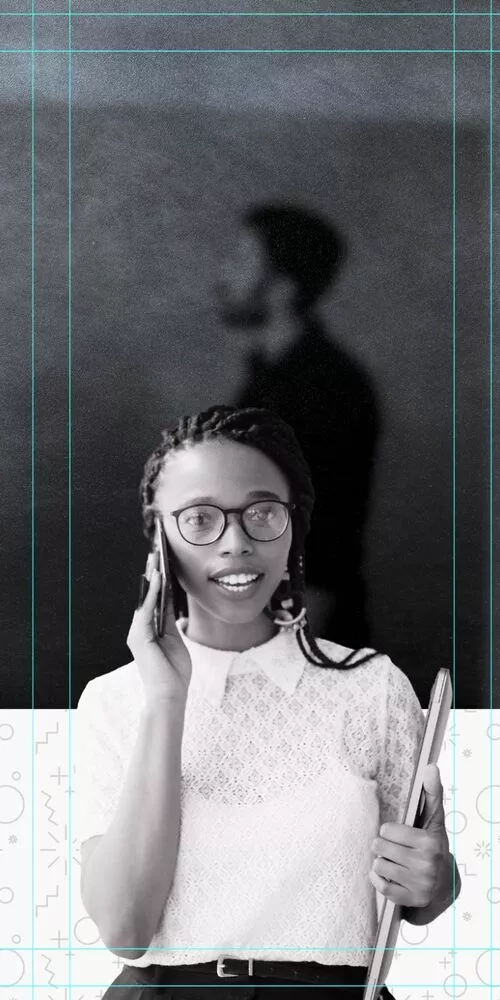
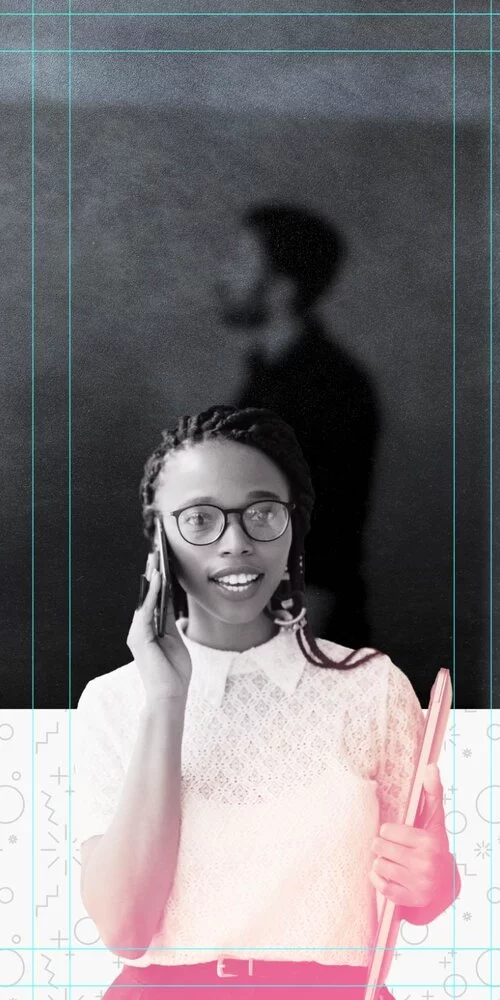
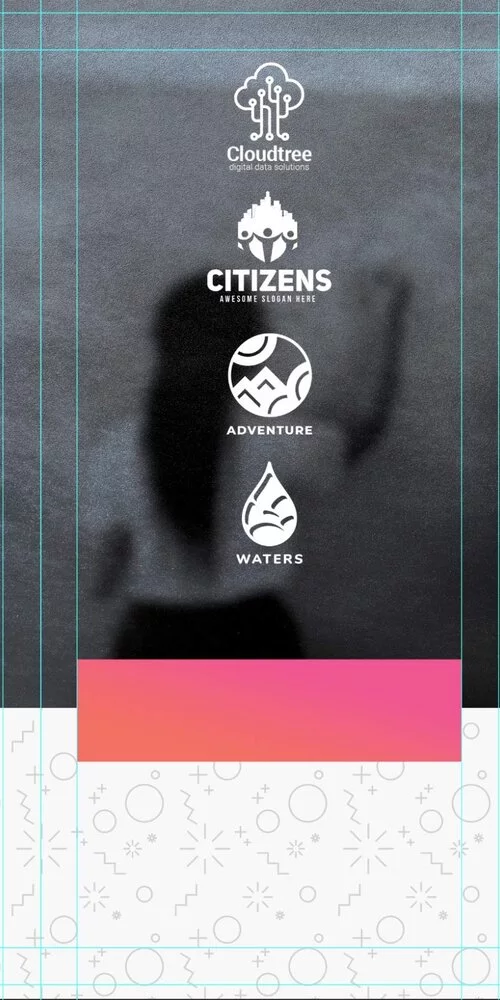
شروع با پانل سمت راست، موضوع مورد نظر خود را با استفاده از روش دلخواه خود استخراج و قرار دهید.

من از این تصویر استوک از یک زن کارمند که یک تلفن در دست دارد استفاده خواهم کرد، و او را با استفاده از ابزار Select Subject استخراج کردم، که در اینجا عالی کار کرد، زیرا ما به دنبال ظاهری بیشتر به سبک گرافیکی هستیم!
سپس، سوژه خود را با Image > Adjustments > Hue/Saturation، مقیاس خاکستری کنید.
گام 2
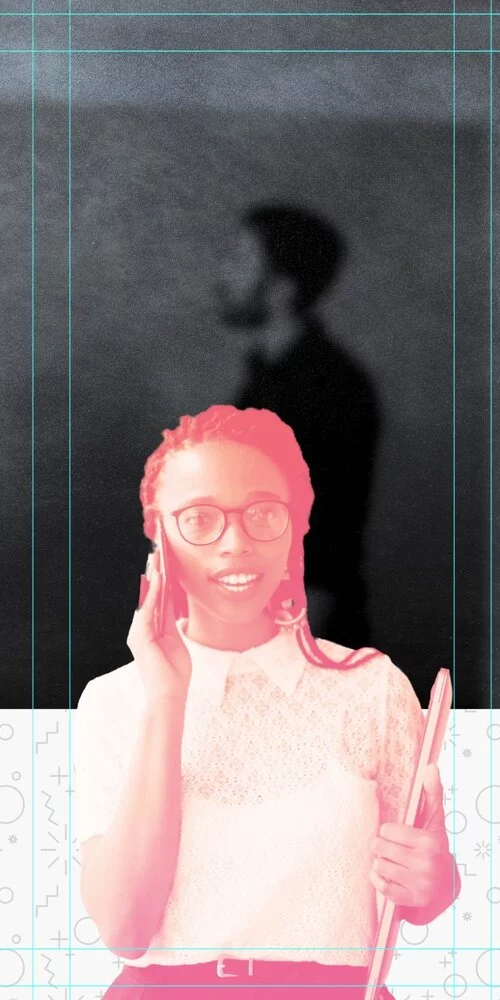
یک لایه پر از گرادیان #ef5591 صورتی ( ) تا نارنجی (#f26f64) ایجاد کنید. آن را تنظیم کنید سبک: خطی و زاویه: 90، و آن را به سوژه ببرید.

مرحله 3
از یک برس سیاه نرم برای پوشاندن شیب پوشش صورت و بالای بدن سوژه استفاده کنید.

مرحله 4
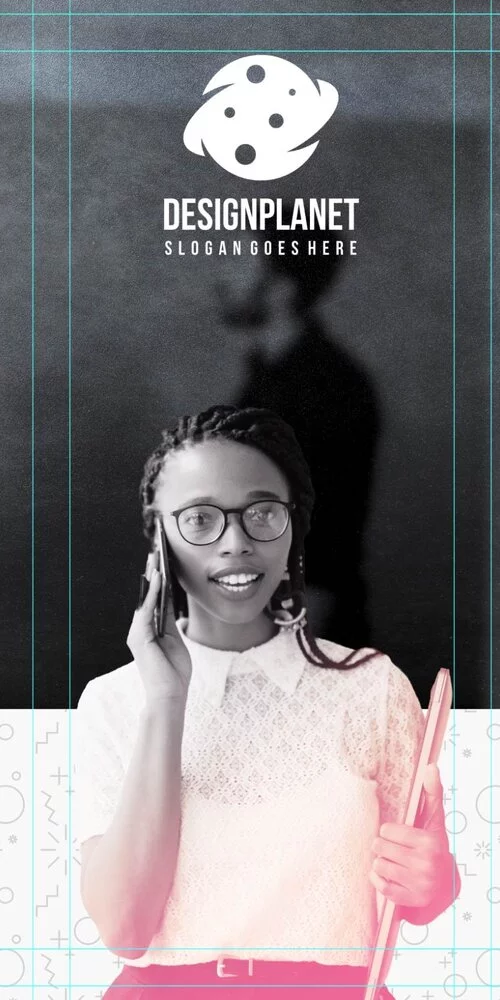
با قرار دادن یک نسخه سفید از لوگوی خود در بالای موضوع کار را به پایان برسانید. من از این لوگوی سیاره استفاده کردم و آن را با یک افکت لایه پوششی رنگی سفید کردم.
موضوع، گرادیان و لوگو را گروه بندی کنید و نام گروه را “Right Panel” بگذارید.

مرحله 5
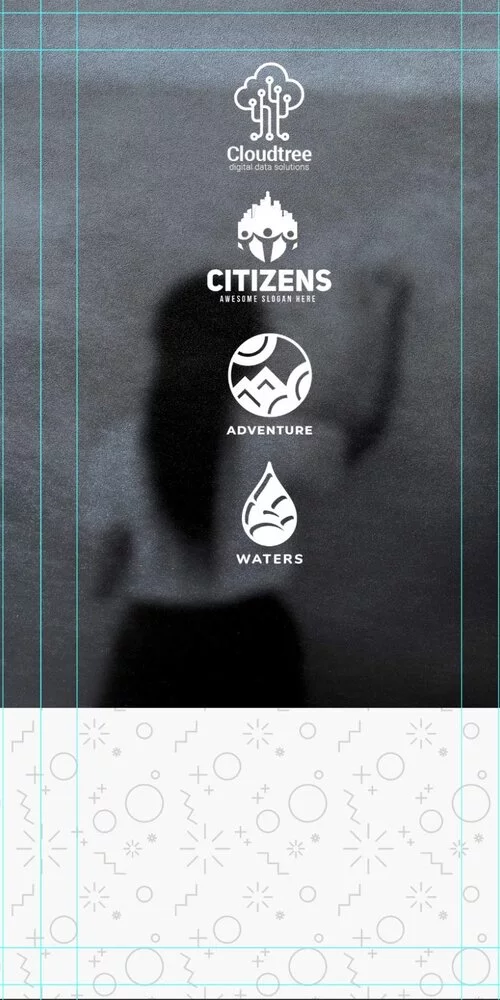
در این مرحله از طراحی کاتالوگ با فتوشاپ حالا به پانل وسط بروید. بیایید با ایجاد یک ردیف از مشتریان برجسته، حامیان مالی، یا هر لوگوی دیگری که ممکن است بخواهید بسته به نیاز شما مشخص کنید، شروع کنیم!
من از همان جلوه لایه Color Overlay روی همه لوگوها استفاده کردم که روی لوگوی “Design Planet” انجام دادم و همه آنها را سفید کردم.

همه آرمها را گروهبندی کنید تا همه چیز زیبا و منظم باشد و اصول طراحی کاتالوگ را نیز در حین طراحی برای خارج کردن فایل از پیچیدگی نیز رعایت کرده باشید.
آیا می دانید آموزش عکاسی صنعتی چه مراحلی دارد؟
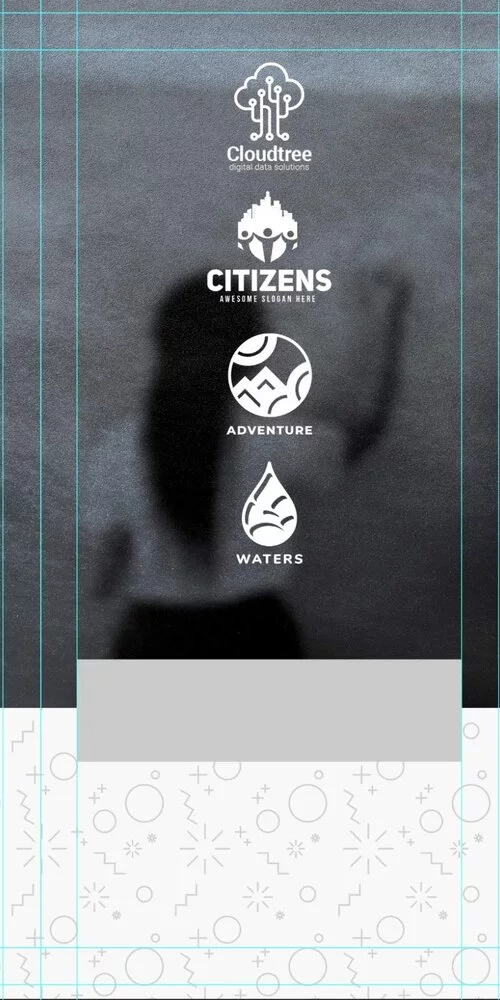
مرحله 6
با استفاده از ابزار Shape هر رنگی، یک مستطیل 83.1 x 22.1 میلی متری ایجاد کنید. آن را مشابه آنچه در زیر می بینید قرار دهید.

مرحله 7
یک افکت لایه گرادیان به مستطیل در همان رنگ صورتی (#ef5591) تا نارنجی (#f26f64) شیب خطی با زاویه: -105 اضافه کنید.

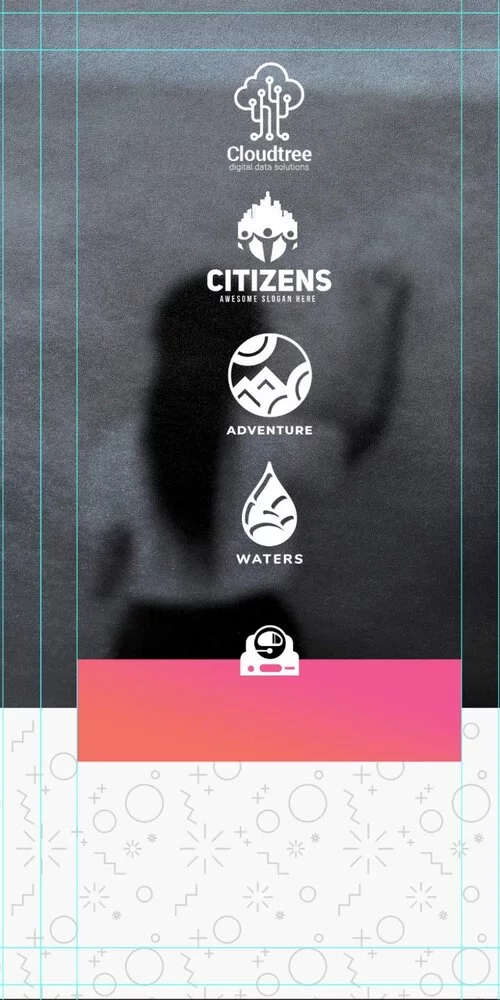
مرحله 8
در این مرحله از طراحی کاتالوگ با فتوشاپ نماد “10” را از بسته 15 Space and Astronaut Icons اضافه کنید.
با کپی کردن سبک لایه Color Overlay از یکی از لوگوهای قبلی روی نماد، نماد را به سفید تغییر دهید.

می توانید با نگه داشتن Alt و سپس کلیک کردن و کشیدن سبک از یک لایه به لایه دیگر، یک سبک لایه را کپی کنید.
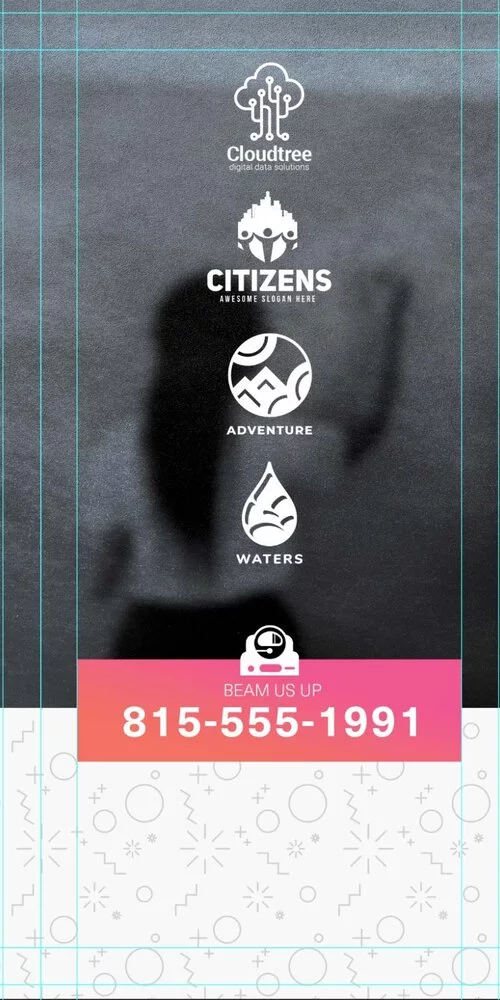
مرحله 9
شماره تلفن خود و یک فراخوان یا عبارت را اضافه کنید. برای طراحی امروز، من از فونت Neue Haas Unica استفاده خواهم کرد!

از وزن قلم Light در حدود 10 pt برای تماس برای اقدام و وزن قلم Bold تقریباً 26 pt برای شماره تلفن استفاده کنید. اندازه متن را متناسب با نیاز خود تغییر دهید!
مطمئن شوید که متن روی متن مرکزی و سفید تنظیم شده است.
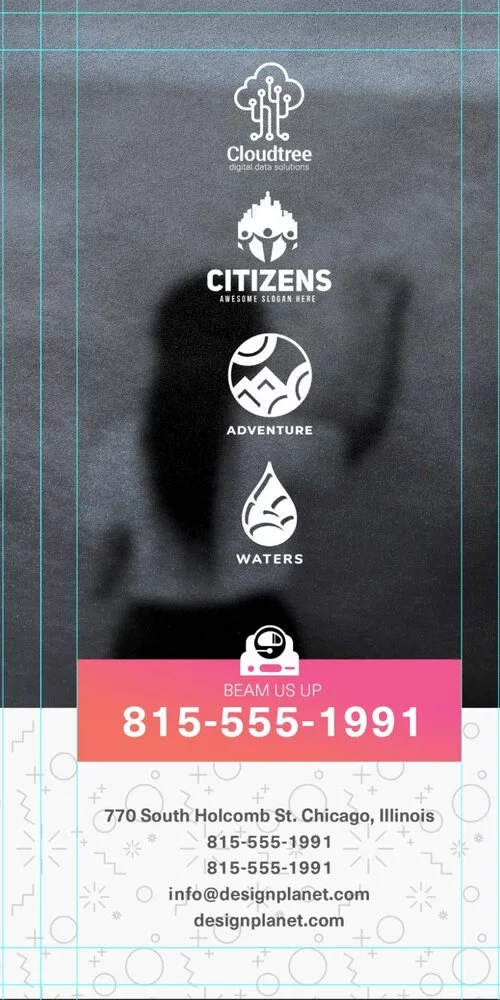
مرحله 10
در این مرحله از طراحی کاتالوگ با فتوشاپ از پانل میانی را با افزودن اطلاعات تماس دیگری مانند آدرس، هر شماره تلفن دیگر یا نشانی وب سایت، به پایان برسانید.

من از Neue Haas Unica در Bold در 11 pt در رنگ خاکستری ملایم استفاده کردم #58595b.
لایه های خود را گروه بندی کنید و نام آن را “پانل میانی” بگذارید.
مرحله 11
بیایید با طراحی پنل سمت چپ کار را تمام کنیم!

نیمه اول شعار خود را با استفاده از Neue Haas Unica به رنگ مشکی با 32 نقطه در هر رنگی تایپ کنید.
همان سبک لایه گرادیان نارنجی تا صورتی را از مستطیل شماره تلفن در نیمه اول تگ لاین خود کپی کنید، بکشید و رها کنید.
مرحله 12
قسمت دوم شعار خود را با استفاده از Neue Haas Unica در Regular در 30 pt با رنگ سفید تایپ کنید. آن را مستقیماً زیر نیمه اول تگ لاین قرار دهید.
هر دو خط متن باید در سمت چپ ترین راهنمای محتوا فشار داده شود.

دو خط متن را گروه بندی کنید و نام گروه را “تگ خط” بگذارید.
مرحله 13
در این مرحله از طراحی کاتالوگ با فتوشاپ هر متن طعم اضافی را در زیر گروه “تگ خط” با استفاده از Neue Haas Unica در Regular در 11 نقطه به رنگ سفید قرار دهید.

به یاد داشته باشید، تمام متن را بین دو خط محتوای پانل سمت چپ نگه دارید تا در قسمت طراحی کاتالوگ قرار نگیرند!
مرحله 14
یک مستطیل گرادیان نارنجی به صورتی دوم به سمت پایین پانل سمت چپ ایجاد کنید. برای صرفه جویی در زمان، همیشه می توانید اولین مستطیل کوچکتر را از قبل کپی کنید و سپس اندازه آن را تغییر دهید! مستطیل من 83 در 53 میلی متر است.

مرحله 15
نماد “1” را از بسته 15 Space and Astronaut Icons اضافه کنید و آن را در بالای وسط مستطیل قرار دهید.
آن را مانند همه لوگوها و نمادهای دیگر سفید کنید.

مرحله 16
در نهایت برای طراحی کاتالوگ با فتوشاپ، مقداری نقل قول از متن مرکزی را در داخل مستطیل قرار دهید. در زیر، من از Neue Haas Unica در ایتالیک در 11 نقطه در رنگ سفید استفاده کردم.

تمام لایه های پنل سمت چپ خود را گروه بندی کنید، و کار با قسمت جلویی تمام شده است!
همچنین بخوانید: نحوه طراحی لوگو فایرفاکس در فتوشاپ
چگونه می توان پشت طرح کاتالوگ سه تایی کسب و کار را ایجاد کرد
بیایید به پشت فایل پشت برویم! ما از همان فونتها، سبکهای لایه و نمادها برای پشت طرحمان استفاده خواهیم کرد که در قسمت جلویی استفاده کردیم.
سعی کنید برای صرفه جویی در زمان آنها را از یکی به دیگری کپی و جایگذاری کنید!
مرحله 1
در طراحی کاتالوگ با فتوشاپ ابتدا اجازه دهید اطلاعاتی را به پنل سمت راست اضافه کنیم.
با استفاده از Neue Haas Unica به صورت پررنگ با 32 نقطه، عنوانی با برچسب “Services” در بالای مستطیل خاکستری ایجاد کنید.

رنگ مهم نیست زیرا ما میخواهیم یک افکت لایه گرادیان به متن در همان گرادیان خطی #ef5591 صورتی ( ) تا نارنجی ( #f26f64) با زاویه 105- اضافه کنیم.
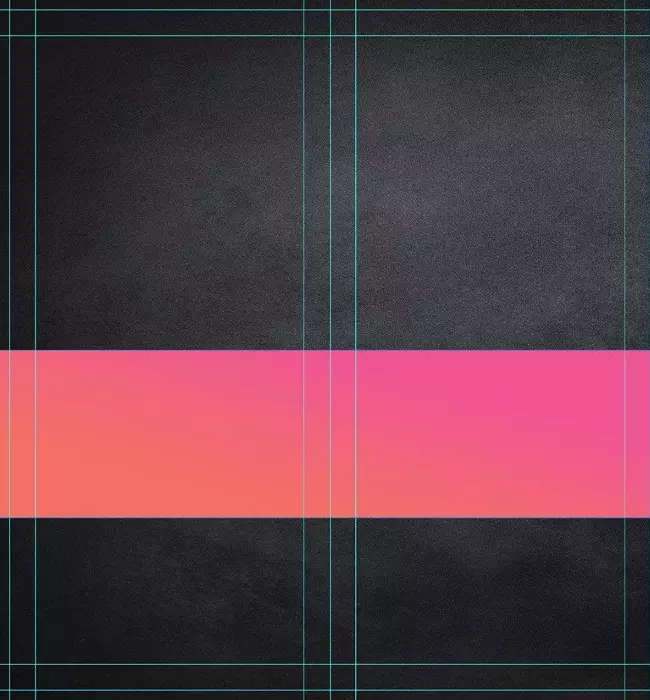
گام 2
یک مستطیل شیب نارنجی و صورتی از سمت مربع خاکستری ایجاد کنید. اندازه دقیق من 94 در 31 میلی متر است.

مرحله 3
شرح مختصری از خدمات خود را با استفاده از Neue Haas Unica در Regular در 11 pt به رنگ سفید اضافه کنید.
سمت چپ متن را تراز کنید.
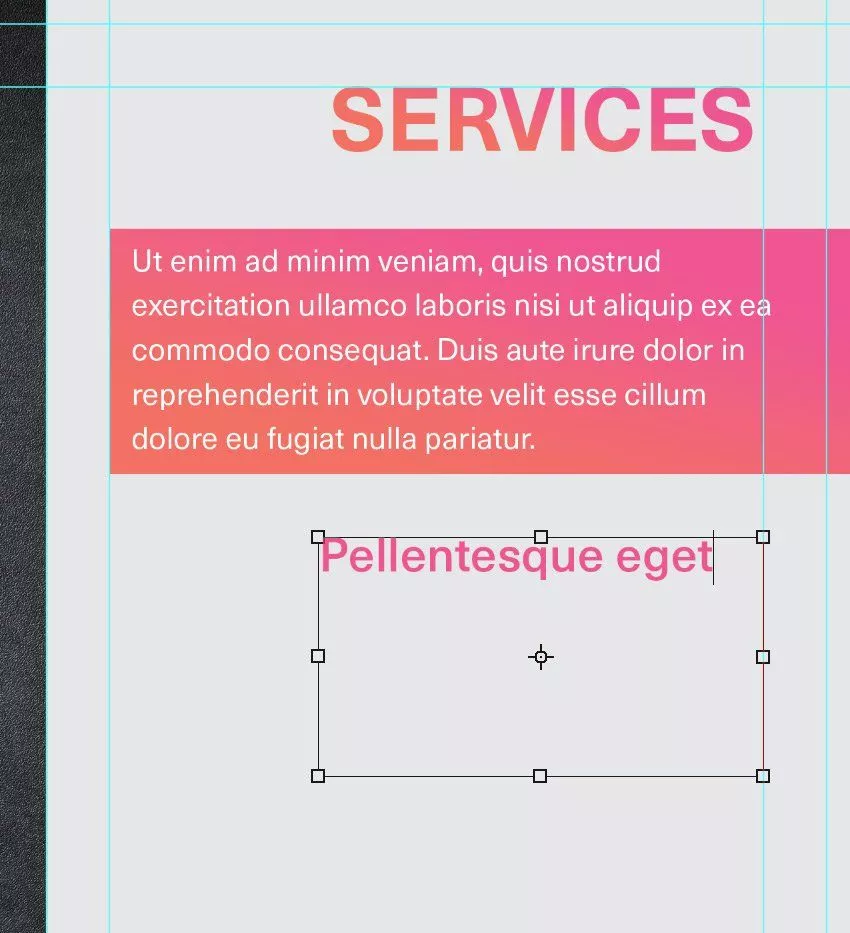
مرحله 4
حالا بیایید خدمات خود را فهرست کنیم!

با ایجاد یک کادر متنی با عرض 56 میلی متر شروع کنید. با استفاده از Neue Haas Unica در Medium در 17 pt که روی صورتی داغ (#EF5591) تنظیم شده است، نام سرویس خود را تایپ کنید.
مرحله 5
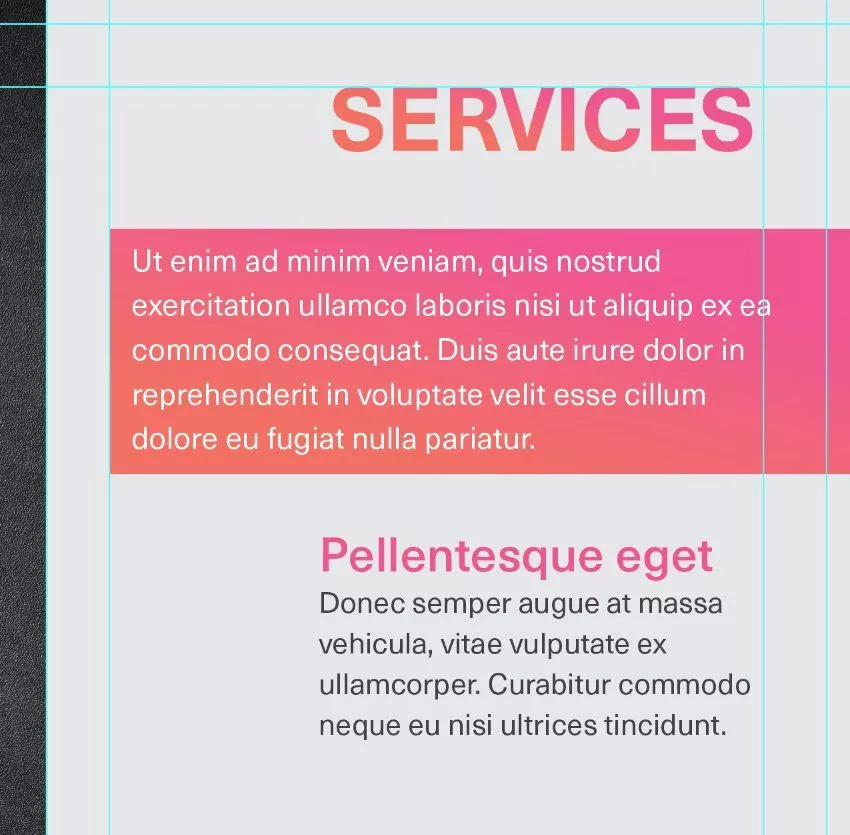
در همان کادر متنی، شرح مختصری از سرویس را تایپ کنید.

در زیر من از Neue Haas Unica در Regular در 10.5 pt با یک خاکستری متوسط (#414142) استفاده کردم.
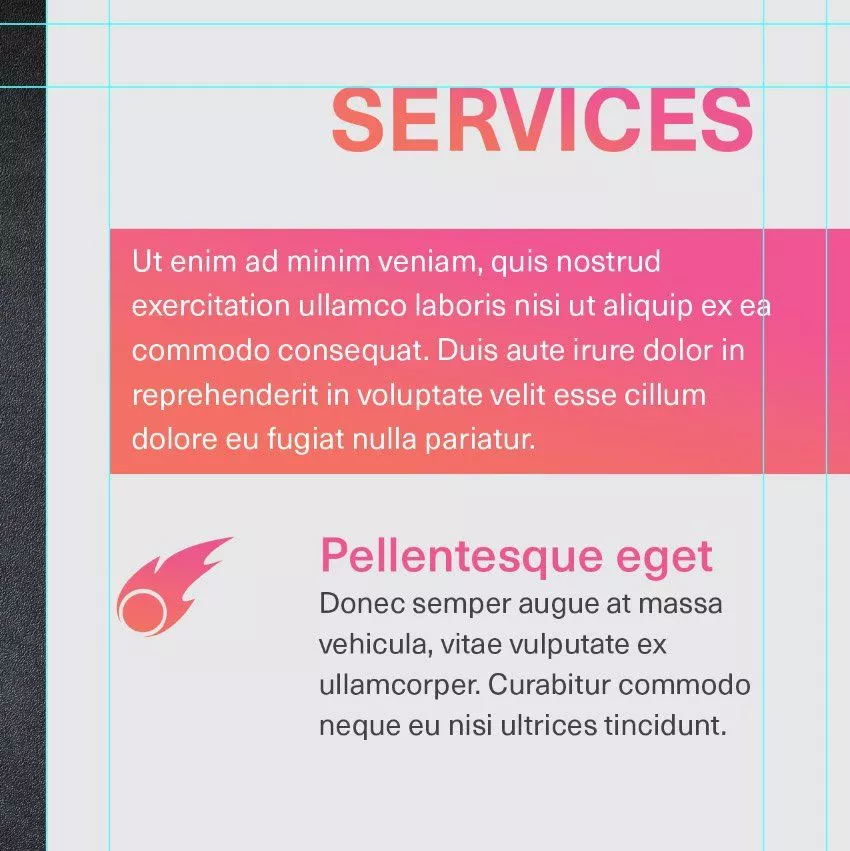
مرحله 6
در این قسمت از آموزش طراحی کاتالوگ با فتوشاپ آیکون های مربوط به سرویس را در سمت چپ متن اضافه کنید. باز هم، من از بسته 15 Space and Astronaut Icons استفاده می کنم.
همان گرادیان صورتی تا نارنجی را از مستطیل روی نماد کپی و جایگذاری کنید.

مطالب مرتبط: رنگهای جذاب در ابزار های تبلیغاتی چاپی
مرحله 7
این مرحله از طراحی در فتوشاپ را برای تمام خدمات خود تکرار کنید!
هر سرویس را به یک گروه گروه بندی کنید، متن و نماد را در کنار هم نگه دارید.

پس از اتمام، گروه های مختلف خدمات را در یک گروه نهایی به نام «سرویس های ارائه شده» گروه بندی کنید.
مرحله 8
پانل “سرویس ها” را با افزودن خطوط خاکستری متوسط 1 پیکسلی#414142 ( ) بین سرویس های مختلف با استفاده از ابزار Line به پایان برسانید.
تمام لایه هایی که ایجاد کردید را در گروهی به نام “سرویس ها” گروه بندی کنید.
مرحله 9
برای بقیه قسمتهای پشت کاتالوگ، میخواهیم پانل میانی و چپ را با هم ترکیب کنیم تا یک پانل بزرگ ایجاد کنیم!

با افزودن یک مستطیل شیب 201 در 52 میلی متری صورتی و نارنجی به سمت پایین و وسط بوم سمت چپ شروع کنید.
مرحله 10
از سوژهای که قبلاً استخراج کردهاید، یک کپی بگیرید و او را در سمت چپ بوم قرار دهید، لبه پایینی تصویر را با لبه پایین مستطیل گرادیان تراز کنید.
یک لایه پر از گرادیان صورتی (#ef5591) تا نارنجی (#f26f64) ایجاد کنید. آن را تنظیم کنید سبک: خطی و زاویه: 90 و آن را در سوژه قرار دهید.

از یک برس سیاه نرم برای پوشاندن شیب پوشش صورت و بالای بدن سوژه استفاده کنید.
این دو لایه را گروه بندی کنید و نام گروه را “Model” بگذارید.
مرحله 11
یک مستطیل دوم در زیر گروه Model و بالای مستطیل گرادیان ایجاد کنید.

مرحله 12
رنگ شکل مهم نیست زیرا میخواهیم یک تصویر پسزمینه را در آن کلیپ کنیم!

من از این تصویر دومینوهای چوبی استفاده خواهم کرد.
مرحله 13
Image > Adjuemnts > Hue/Saturation را طوری تنظیم کنید که تصویر خاکستری شود. با Image > Adjustments > Color Balance روی آبی 15+، قرمز 15- به آن کمی رنگ آبی بدهید.
در نهایت، کنتراست را با استفاده از Image > Adjustments > Brightness/Contrast به +56 افزایش دهید.
مرحله 14
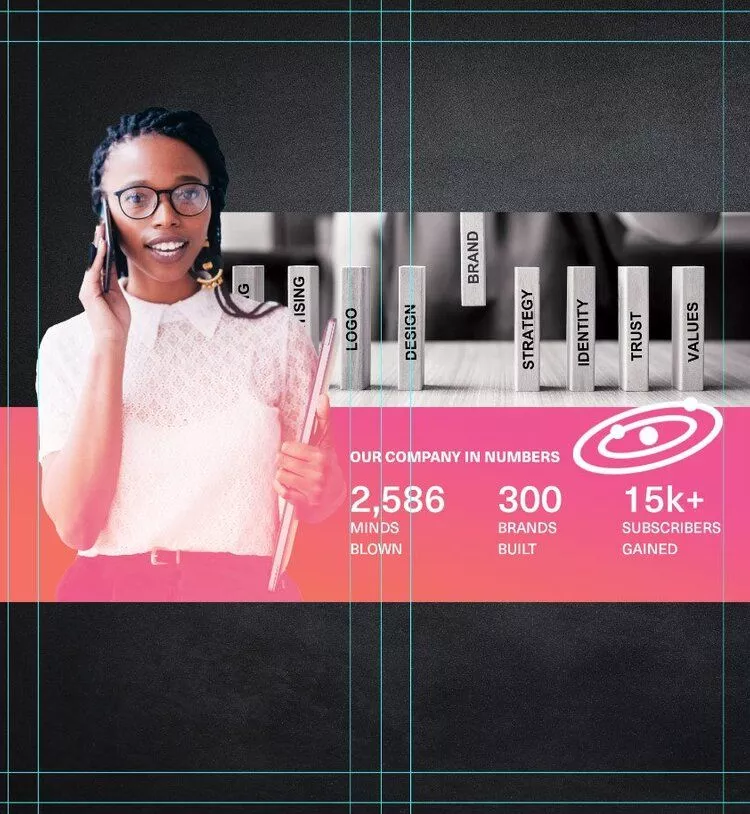
تمام اطلاعات شرکت خود را با استفاده از Neue Haas Unica به مستطیل گرادیان اضافه کنید.

در زیر، از Heavy برای عنوان “شرکت ما” و از Medium برای آمار استفاده کردم.
هر نماد سرگرم کننده یا علامت تجاری اضافی را اضافه کنید، به رنگ سفید تنظیم کنید تا در صورت داشتن هر فضایی پر شود!
مرحله 15
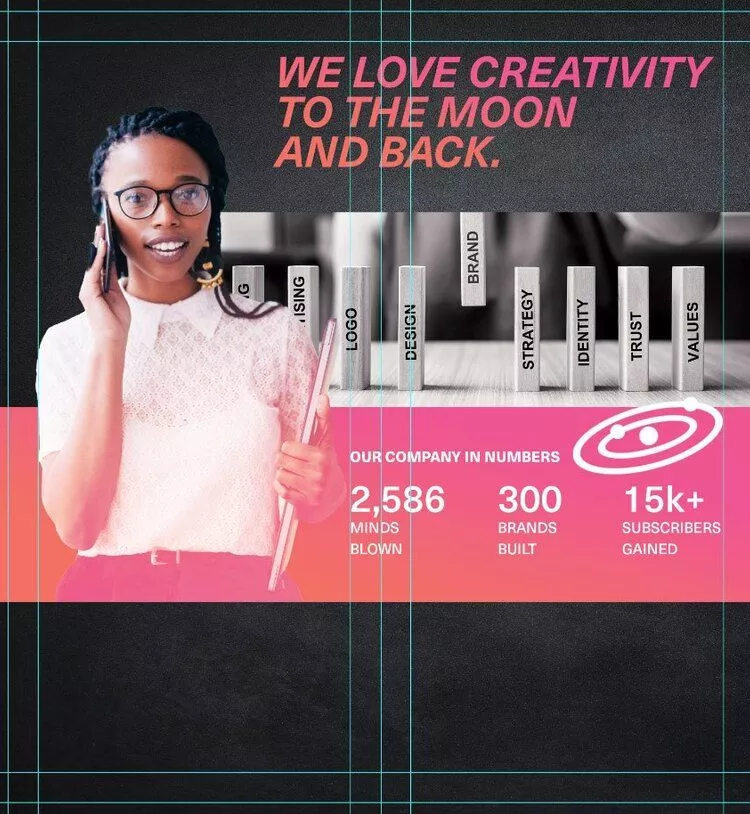
با استفاده از Neue Haas Unica در Bold Italic، عنوانی را به بالای کاتالوگ اضافه کنید.

همان گرادیان صورتی تا نارنجی را روی متن، از مستطیل ها قرار دهید.
مرحله 16
در نهایت، نیمه پایینی کاتالوگ را با یک بخش کوتاه “درباره ما” و لیستی از نتایج پر کنید!
برای زیرنویس، من از Neue Haas Unica با ضخامت 11 نقطه با صورتی تند (#EF5591) استفاده کردم و برای متن اضافی زیر، فونت را به سفید تغییر دادم.
برای لیست سمت راست، من از همان Neue Haas Unica به صورت پررنگ در 11 نقطه به رنگ سفید استفاده کردم.
مرحله 17
برای تمام کردن طراحی کاتالوگ با فتوشاپ، با استفاده از این مجموعه آیکون رابط کاربری، چند علامت تیک شیب صورتی به نارنجی را به کنار هر آیتم فهرست اضافه کردم!

همه چک مارک های خود را در گروه خود گروه بندی کنید و سپس گروه “چک مارک ها” را با متن لیست گروه بندی کنید، و همه چیز تمام است!
کلام آخر
این تمام چیزی است که برای ساخت کاتالوگ سه تایی وجود دارد! در حالی که ممکن است زیاد به نظر برسد، در واقعیت، فقط از همان مضامین طراحی بارها و بارها استفاده می کند تا چیزها را خوانا، مینیمال و منسجم نگه دارد! چسبیدن به یک فونت و فقط یک دست پر از رنگ نه تنها یک طراحی جذاب را تضمین می کند، بلکه در وقت شما نیز صرفه جویی می کند.
به یاد داشته باشید، همیشه می توانید استایل های لایه خود را از یک لایه به لایه دیگر کپی و جایگذاری کنید. نیازی به اعمال همان تنظیمات بارها و بارها نیست!
شرکت تبلیغاتی طرح گندم با سالها تجربه در زمینه طراحی کاتالوگ اعم از کاتالوگ کاغذی و کاتالوگ دیجیتال توانسته است سابقه ای درخشان از خود در میان برند های معتبر و سایر رقبا بر جای بگذارد.
مطالب مرتبط » مهم ترین اشکال هندسی برای طراحی کاتالوگ

