نحوه طراحی لوگو فایرفاکس در فتوشاپ
مراحل طراحی لوگو فایرفاکس را در این مقاله بخوانید!
خلاصه سریع ↬ این آموزش نحوه ایجاد لوگو فایرفاکس را با فرمت مقیاس پذیر فتوشاپ ارائه می دهد.
طراحی دایره
ابتدا سند جدیدی با ابعاد 1024px x 970px ایجاد کنید و با انتخاب ابزار بیضی (U) و رسم یک دایره بزرگ شروع کنید (برای محدود کردن نسبت ها SHIFT را نگه دارید) و قسمت بالای دایره را تقریباً بالای سند و پایین لمس کنید از دایره تقریباً سند را لمس می کند. با دوبار کلیک بر روی رنگ کنار شکل خود در پالت لایه ها و سپس وارد کردن رنگ 1f0e6d در فضای زیر RGB، رنگ این شکل جدید را تغییر دهید. این شکل اصلی شما برای کره زمین است و باید به این شکل باشد:








 کره تمام شدهبرای مشاهه لوگوهای اختصاصی و … به صفحه طراحی لوگو مراجعه نمایید.
کره تمام شدهبرای مشاهه لوگوهای اختصاصی و … به صفحه طراحی لوگو مراجعه نمایید.
طراحی روباه
برای طراحی لوگو فایرفاکس روباه قطعاً جزئی است و شما باید از ابزار قلم و نحوه کار با آن درک خوبی داشته باشید. من در حال نوشتن موارد زیر بر این فرض هستم که شما از سبک ابزار و قلم سردرمیارید اطمینان دارید.
ابتدا باید با بازو شروع کنیم. شکل زیر را با ابزار pen (P) رسم کرده و روی لایه دوبار کلیک کنید تا گفتگوی Layer Style ظاهر شود. خصوصیات Gradient را تغییر دهید تا زمانی که به نتیجه ای برسید که شبیه تصویر زیر باشد. من از رنگهای # 941403 و # c04b11 برای دستیابی به جلوه زیر استفاده کردم (یادتان باشد که در گفتگوی سبک لایه ها زاویه و مقیاس را تغییر دهید تا به نتیجه دلخواه برسید):
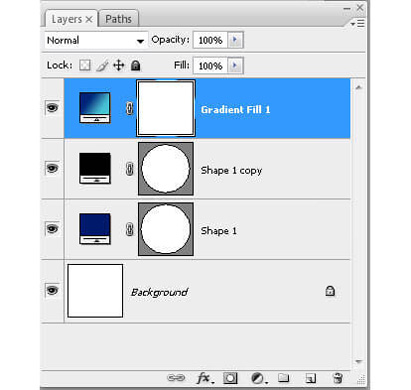
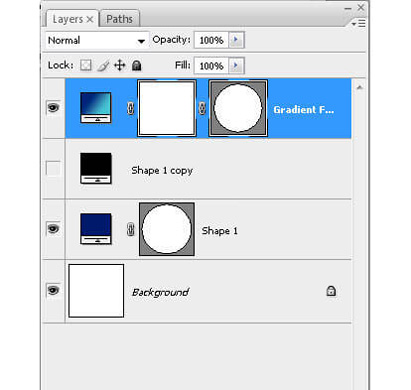
 ما با بازو شروع می کنیم.اکنون پایه بازو را داریم. اکنون باید این لایه را کپی کنیم تا بتوانیم نیمه بالایی بازو را به رنگ نارنجی اضافه کنیم. بعد از اینکه لایه تکرار شد (کلیک راست ، تکرار در Layers Palette) باید یک قسمت از آن را به همان روشی که در قسمت اول این مقاله از کره زمین حذف کردیم ، کم کنیم. بر روی وکتور ماسک شکل تکراری خود در Layers Palette کلیک کنید و با ابزار قلم (p) انتخاب شده بر روی دکمه Subtract Shape Area کلیک کنید. اکنون یک منحنی متناسب با تصویری که در زیر می آید ترسیم کنید و قسمت پایین بازوی روباه ها را بردارید. پس از اتمام ، بر روی رنگ کنار لایه دوبار کلیک کنید و شماره d46518 را به عنوان رنگ پر کنید. زاویه و مقیاس را در گفتگوی سبک لایه ها تغییر دهید تا به نتیجه دلخواه برسید و اکنون باید چیزی شبیه به این داشته باشید:
ما با بازو شروع می کنیم.اکنون پایه بازو را داریم. اکنون باید این لایه را کپی کنیم تا بتوانیم نیمه بالایی بازو را به رنگ نارنجی اضافه کنیم. بعد از اینکه لایه تکرار شد (کلیک راست ، تکرار در Layers Palette) باید یک قسمت از آن را به همان روشی که در قسمت اول این مقاله از کره زمین حذف کردیم ، کم کنیم. بر روی وکتور ماسک شکل تکراری خود در Layers Palette کلیک کنید و با ابزار قلم (p) انتخاب شده بر روی دکمه Subtract Shape Area کلیک کنید. اکنون یک منحنی متناسب با تصویری که در زیر می آید ترسیم کنید و قسمت پایین بازوی روباه ها را بردارید. پس از اتمام ، بر روی رنگ کنار لایه دوبار کلیک کنید و شماره d46518 را به عنوان رنگ پر کنید. زاویه و مقیاس را در گفتگوی سبک لایه ها تغییر دهید تا به نتیجه دلخواه برسید و اکنون باید چیزی شبیه به این داشته باشید:

بازو و سایه زدن.
برای طراحی لوگو فایرفاکس اکنون باید یک highlight سریع ایجاد کنیم. برای این کار ابزار قلم (p) را انتخاب کنید و شکلی را روی پنجه روباه بکشید که شبیه تصویر زیر است. یک سبک لایه ساده با یک شیب اعمال کنید که از رنگ # f5f498 برای جعبه شیب سمت چپ و همان رنگ در سمت راست اما با تیرگی 0٪ استفاده می کند. بر روی Ok کلیک کرده و به Blending Options در styles dialogue لایه بروید و در Advanced Blending تغییر Opacity را به 0٪ تغییر دهید. جهت دستیابی به نتیجه مطلوب ، زاویه و مقیاس را در style dialogue لایه بکشید و باید نتیجه ای شبیه به موارد زیر باشد:




متوجه خواهید شد که دم روباه با استفاده از gradient موجود بسیار قرمز است. یک راه سریع و آسان برای خلاص شدن از شر این موضوع این است که طرح کلی روباه ها را کپی کنید و با انتخاب ابزار قلم و انتخاب گزینه Subtract From Shapes ، یک شکل بکشید که همه چیز را حذف کند اما دم روباه . سپس در layer style dialogue باید gradient را تغییر دهید تا قرمزی نوک دم از بین برود.
در حال حاضر با استفاده از تکنیک های مورد استفاده قبل از اینکه ما نیاز به شروع روی فک و پوزه روباه داشته باشیم. با کشیدن قسمت پایینی پوزه با ابزار قلم (P) شروع کنید و رنگ های شکل را به #ffffcc تغییر دهید.

آغاز فک.
ما در حال حاضر یک شکل جدید ایجاد می کنیم تا به عنوان فک برجسته عمل کند. با استفاده از رنگ پر #eea273 ، شکلی شبیه شکل زیر رسم کنید. شکل می تواند روی نیمه پایینی فک بریزد زیرا ما سپس با کلیک راست بر روی لایه جدید و انتخاب Create Clipping Mask ، یک Clipping Mask را اعمال می کنیم. این باید به زیبایی شکل جدید شما را به فک متصل کرده و هرگونه شکل اضافی را از بین ببرد.

سایه فک.
پوزه فوقانی اکنون باید ایجاد شود ، بنابراین با ابزار قلم (P) شکل زیر را ترسیم کرده و گرادیان را در style dialogue تغییر دهید (روی لایه در پالت لایه ها دوبار کلیک کنید) تا از رنگهای #9a1d06 و #db5009 استفاده کنید ، به یاد داشته باشید که مقیاس و زاویه را در layer style dialogue تغییر دهید.



 شکل برجسته دم روباه.Gradient باید به این شکل باشد:
شکل برجسته دم روباه.Gradient باید به این شکل باشد: Gradient برای برجسته سازی دم.
Gradient برای برجسته سازی دم.
با هم باید به این شکل باشند:

برجسته سازی دم با Gradient اعمال شده است.
این روند را تا زمانی که تمام جزئیات روی دم کامل شود، با استفاده از سبک های Gradient مشابه ، برای طراحی لوگو فایرفاکس تکرار کنید ، فقط آنها را کمی تغییر دهید تا با جزئیات جداگانه مطابقت داشته باشد. پس از اتمام جزئیات ، باید چیزی شبیه به این داشته باشید:

دم مشخص تر به نظر می رسد.
حالا باید قطعه نهایی را در دم ایجاد کنید که به عنوان سایه در پشت روباه عمل می کند. برای این کار ، شکل بدن روباه را کپی کنید و در Layers Palette ، آن را به سمت بالا بکشید تا تمام لایه های موجود شما را بپوشاند. حالا ابزار قلم (P) را انتخاب کنید و CTRL+روی شکل خود کلیک کنید تا شکل کلی طرح با تمام نقاط لنگر نمایش داده شود. تنها بر روی اکثر نقاط لنگر کلیک کنید تا آنها را حذف کرده و تعدادی از نقاط موجود را بکشید تا به شکل مشابه تصویر زیر برسید. پوشش Gradient را در dialogue Layer Style تغییر دهید تا به شکل زیر نیز شباهت داشته باشد (سبک لایه ای را که قبلاً برای جزئیات دم استفاده کرده اید تغییر دهید):

تعریف روباه در قسمت پشت و دم طراحی لوگو فایرفاکس تمام شده.
سر موی روباه اکنون باید با کشیدن شکل زیر با ابزار قلم (P) ایجاد شود. شما باید یک Layer Style با Gradient Overlay ایجاد کنید که از رنگهای #df731b و #e79041 استفاده می کند و در خصوصیات Gradient Overlay در پالت Layer Style ، نوع Gradient را به جای خطی به Radial تغییر دهید. به این ترتیب می توانیم یک برجسته دایره ای که قوس سر روباه را دنبال می کند اضافه کنیم. نتیجه شما باید چیزی شبیه به این باشد:

تقریباً تمام شده است – سر روباه شروع به شکل گرفتن می کند.
این radial gradient که قبلاً استفاده کردیم متأسفانه بالای سر روباه را آنطور که انتظار می رود در بر نگرفته است ، بنابراین باید لایه قبلی را کپی کرده و با استفاده از ابزار قلم (p) Subtract From Shapes Area را انتخاب کرده و 80٪ موهای روباه را برداریم. تقریباً از زیر پوزه در شکل زیر شکل را سبز کرده ام ، بنابراین می توانید منظور من را متوجه شوید:

ناحیه ای که باید از شکل تکراری کم کنید.
اکنون پوشش gradient را در dialogue Layer Style تغییر دهید تا در قسمت بالای سر روباه یک برجستگی ایجاد شود. نتیجه طراحی لوگو فایرفاکس باید به شرح زیر باشد:

gradient به قسمت بالای سر اعمال می شود.
اکنون ما نیاز داریم که گوش در جلوی سر ظاهر شود ، بنابراین باید لایه ای را که ایجاد کرده اید کپی کرده و با استفاده از ابزار قلم (P) همه قسمت ها را جدا از گوش قطع کرده و گزینه Subtract From Shape Area را انتخاب کنید. من یک مثال در زیر دارم ، گوش با رنگ سبز برجسته شده است تا بتوانید شکل دقیق مورد نیاز را مشاهده کنید:
شکل گوش برای حذف از لایه تکراری شما.
حالا یک پوشش gradient در dialogue Layer Style اعمال کنید و gradient را طوری تغییر دهید که شبیه تصویر زیر باشد:
گوش با gradient اعمال می شود.
سرانجام شما باید برای طراحی لوگو فایرفاکس آخرین تکه های جزئیات را روی موهای روباه ایجاد کنید ، شبیه به نحوه ایجاد جزئیات در دم روباه. پی در پی شکل موهای خاردار را مانند تصویر زیر بکشید و یک gradient ایجاد کنید که از رنگهای #e27d23 و #efa869 استفاده می کند ، مطمئن شوید که زاویه و مقیاس شیب را در هر سنبله تغییر دهید تا با موی روباه ترکیب شود.

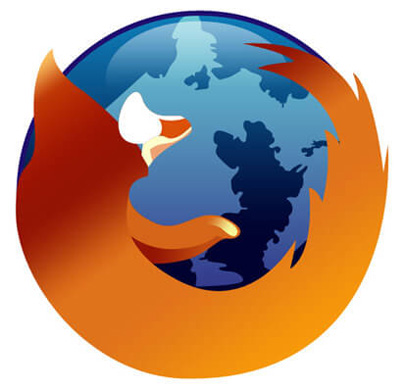
نتیجه نهایی! | آموزش طراحی لوگو با فتوشاپ | طراحی لوگو فایرفاکس
همچنین بخوانید: ویرایش تصاویر با فتوشاپ

